ZetNews.pl: treści w porządku, gorzej z nawigacją (raport)
Eksperci z agencji interaktywnych na szkolną czwórkę ocenili niedawno uruchomiony serwis ZetNews.pl. Pozytywne opinie zebrały treści i szata graficzna portalu, gorzej natomiast oceniono nawigację.
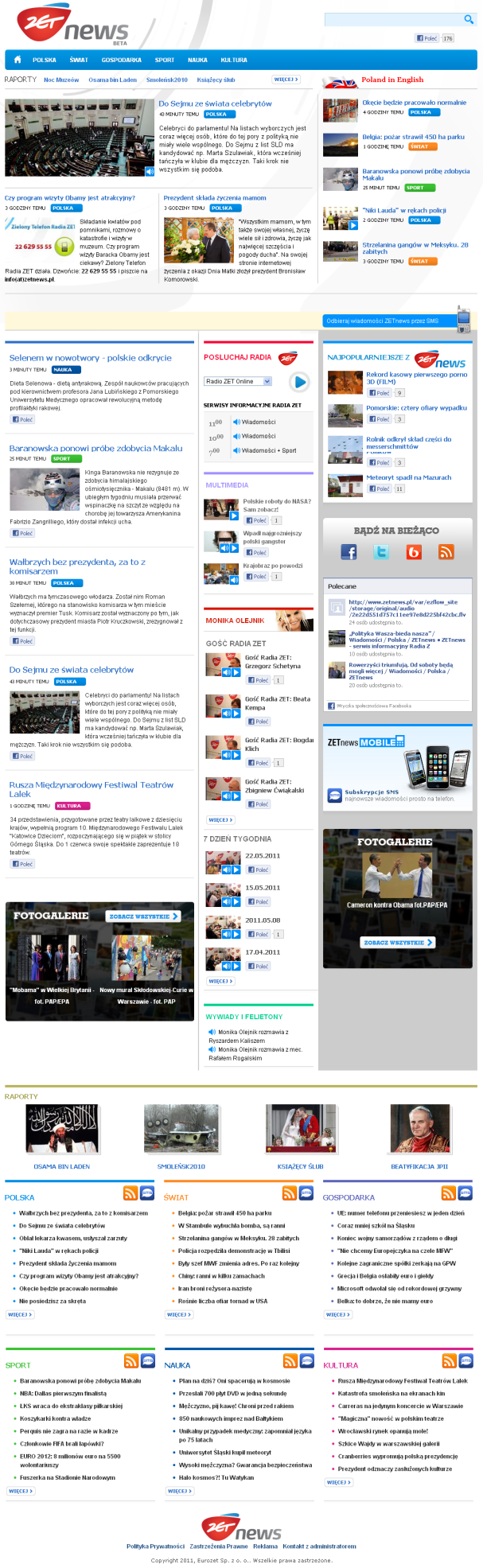
O ocenienie ZetNews.pl, serwisu informacyjnego uruchomionego przez Eurozet na początku maja (więcej na ten temat), poprosiliśmy Pawła Olchowika z Grupy ClickAd, Dariusza Paciorka z SoInteractive i Jarosława Rzepeckiego z Hypermedia Isobar. Każdy z nich mógł przyznać portalowi noty w szkolnej skali 1-6 w oparciu o cztery kryteria.
>>> Infoeter w internecie: Polskie Radio i Radio ZET najlepsze
Ostatecznie ZetNews.pl otrzymał czwórkę z małym minusem. Najlepsze oceny zebrały dostępne na stronie multimedia, m.in. zapisy audycji z Radia ZET, oraz opcje interaktywne dla użytkowników. Nasi eksperci raczej pozytywnie wypowiedzieli się również o zakresie i układzie treści w serwisie oraz jego szacie graficznej. Natomiast zdecydowanie gorsze oceny zebrała nawigacja w portalu, w której dopatrzono się najwięcej mankamentów.
| ZetNews.pl pod lupą ekspertów | ||||
| Paweł Olchowik | Dariusz Paciorek | Jarosław Rzepecki | Średnia ocen | |
| Zakres i układ wiadomości | 3 | 4,5 | 4,5 | 4 |
| Layout i kolorystyka | 3 | 4,25 | 4 | 3,75 |
| Multimedia i opcje interaktywne | 4 | 4 | 5 | 4,33 |
| Połączenia informacji z promocją rozgłośni | 4 | 4 | 3 | 3,66 |
| Ogółem | 3,5 | 4,19 | 4,12 | 3,94 |
Opinie na temat serwisu ZetNews.pl
.JPG)
ZetNews.pl ma potencjał, dzięki któremu może być jednym z czołowych serwisów informacyjnych w polskim internecie. Warto pamiętać także, że oceniany portal działa obecnie w wersji beta i spora jego część zostanie jeszcze dopracowania.
Zakres wiadomości jest dosyć wąski, obejmując sześć sekcji tematycznych. Na stronie głównej wyświetla się mało informacji i co gorsze część z nich się powtarza. Podobnie jest w przypadku fotogalerii. Pod tym względem serwis jest niedopracowany.
Warto by zmienić układ artykułów. Obecnie na stronie głównej pojawia się jedna informacja z większym zdjęciem, a pod spodem dwie z mniejszymi fotografiami. Cała uwaga skupia się na informacji z dużym zdjęciem, w efekcie klikalność dwóch pozostałych newsów może być mniejsza. Lepszym rozwiązaniem byłby slajder z rotującymi zdjęciami, na których znajdowałby się tytuł artykułu i krótki opis.
Nieudanym zabiegiem jest umieszczenie po prawej stronie kolumny z informacjami z różnych sekcji. Wygląda ona na odrębną całość, nie ma jednak tytułu. Dlatego nie wiadomo, według jakiego klucza wybrano informacje, np. czy są to newsy najnowsze czy może najciekawsze. Dodatkowo myląca jest umiejscowiona powyżej belka „Poland in English”, która mogłoby sugerować, że informacje te są w wersji anglojęzycznej.
Na plus można zaliczyć umieszczenie przy każdym newsie belki z tytułem działu, z którego pochodzi. Dobrym pomysłem jest też wprowadzenie wersji anglojęzycznej. Niestety sekcja ta wymaga jeszcze dopracowania, ponieważ tylko część informacji wyświetla się po angielsku.
Nawigacja po serwisie w niektórych sytuacjach może być utrudniona. Po wejściu do danego działu, np. „Gospodarka”, na górze strony wyświetlane są trzy informacje z innych sekcji, a dopiero poniżej znajdują się wiadomości gospodarcze. Nieprecyzyjna jest też mechanika wyszukiwarki, która nie podaje wyników zgodnych z zapytaniami.
Szata graficzna nie zawiera żadnych charakterystycznych elementów, które mogłyby wyróżnić ją na tle konkurencji. Serwis jest prosty, znajduje się w nim mało ikonografii. Tytuły zapowiedzi artykułów na stronie głównej są za małe, ukrywają się pomiędzy zdjęciami i urywkami publikacji. Natomiast w samych publikacjach użyto aż czterech krojów czcionek, co ma negatywny wpływ na odbiór treści.
Do oznaczania niektórych działów, np. „Nauka” i „Gospodarka”, użyto podobnej kolorystyki, co zmniejsza czytelność strony i może być mylące dla odbiorców. Dopracowania wymagają jeszcze niektóre detale, np. nierówno umieszczone linie oddzielające artykuły czy też znajdujące się pod artykułem kolumny „Czytaj także” i „Więcej z działu”. Są one przesunięte względem siebie, w efekcie czego tworzą się niepotrzebne, puste przestrzenie, co ma niekorzystny wpływ na estetykę strony.
Użytkownicy szukający materiałów multimedialnych znają tu sporą kolekcję audycji radiowych oraz nagrań serwisu informacyjnego, który dostępny jest w formie listy aktualizowanej co godzinę. Dodatkową zaletą serwisu jest możliwość oglądania materiałów wideo będących uzupełnieniem niektórych widomości tekstowych. Do wyboru mamy możliwość informowania naszych znajomych na dwóch bardzo popularnych portalach społecznościowych oraz komentowania artykułów bezpośrednio w serwisie. W sekcji „Bądź na bieżąco” znajdują się ikony Facebooka, Twitter, Blipa i RSS. Natomiast nie ma żadnej informacji dotyczącej korzyści dla użytkownika po kliknięciu na daną ikonę.
Dobrym rozwiązaniem, które pozwala na promocję rozgłośni, jest możliwość słuchania Radia ZET online oraz odsłuchania serwisów informacyjnych. Dodatkowy atut stanowi sekcja „Gość Radia Zet” oraz „7 Dzień Tygodnia”, w której użytkownicy mogą posłuchać wywiadów oraz rozmów wyemitowanych na antenie stacji. Ciekawym rozwiązaniem jest też możliwość otrzymywania raz dziennie SMS-ów z listą najważniejszych wydarzeń dnia oraz dodatkowego powiadomienia w sytuacji, kiedy wydarzy się coś pilnego.

Wersja beta serwisu ZetNews.pl wywołuje pozytywne pierwsze wrażenie. Po uruchomieniu serwisu użytkownikowi ukazuje się stonowana kolorystycznie i czytelna strona. Serwis nie wyrożnia się niczym szczegolnym od innych serwisów informacyjnych z bardzo prostego powodu - zastosowano spradzone i popularne rozwiązania, co niekoniecznie jest zle, ponieważ serwis jest bardziej intuicyjny dla użytkownika.
Nawigacja po serwisie jest prosta, a logiczny podział treści ułatwia dotarcie użytkownikom do informacji. Układ i podział materiałów jest łatwy do przeskanowania, a zastosowane duże i kontrastowe czcionki ułatwiają ich czytanie. Na plus zasługuje również kolorystyczny podział głównych sekcji serwisu, który może ułatwić użytkownikom rozpoznawanie treści. Portal nie jest wizualnie przeładowany dzięki zastosowaniu odpowiedniej ilości światła między elementami. Użytkowników z pewnością uciesz możliwość posłuchania audycji radiowych Radia Zet z dużej ilości dostępnych kanałów.
Z drugiej strony nie do końca czytelne jest położenie nawigacji związanej z raportami, gdyż sprawia wrażeni raczej menu drugiego poziomu, co może wprowadzać zamieszanie w nawigacji. Tę pozycję należałoby umieścić w menu głównym.
Na kluczowych podstronach serwisu główna nawigacja nie informuje, w jakiej sekcji jest aktualnie użytkownik. Co prawda portal został wyposażony w nawigację typu breadcrumbs, ale warto pomyśleć o oznaczaniu aktywnej sekcji w menu głównym.
Pasek narzędziowy, który pojawia się na stronach z artykułami nie zachowuje się do końca poprawnie - chodzi mi o „znikanie” w chwili przewinięcia strony do końca artykułu i wówczas skorzystanie z funkcji paska narzędziowego przez użytkownika wiąże się z ponownym skrolowaniem do góry.
Moja ostateczna ocena ZetNews.pl jest pozytywna. Serwis jest poprawny , przemyślany i oparty na dobrych rozwiązaniach. Mimo drobnych problemów w wersji beta kierunek jest odpowiedni.
.JPG)
ZetNews.pl jest wykonany przejrzyście. Moduły z treściami są wyraźnie oddzielone od siebie, a ich nagłówki są czytelne. Dodatkowo nie zastosowano żadnych form rotowalnych, a to wszystko składa się na to, że eksploracja serwisu jest prostsza. Niestety po wybraniu dowolnego działu z głównego menu jest bardzo słabo widoczne, gdzie znalazł się użytkownik. Serwis ma kolorystykę zachowawczą i ułatwiającą czytanie. Mnie osobiście się ona nie podoba, co może negatywnie wpływać na user experience
Prezentacja multimediów w portalue jest zgodna z większością obowiązujących standardów. Pozytywnym zaskoczeniem jest wykorzystanie modułu z Facebooka do komentowania artykułów. Ma to oczywistą wadę, że niejako zmusza do założenia konta na obcym serwisie społecznościowym osoby, które jeszcze z niego nie korzystają. Jednakże istotnie redukuje to liczbę anonimowych postów, co powinno bardzo korzystnie wpłynąć na ich jakość w zakresie stylu i merytoryczności.
Struktura treści na serwisie w małym stopniu przenika się z swoim odpowiednikiem w radiu. W zasadzie są to dwa osobne byty, gdzie newsy są pogrupowane w kategorie typu „Gospodarka”, „Nauka” i „Kultura”, a treści z radia to trzy osobno stojące agregaty: serwisy informacyjne, wywiady Moniki Olejnik i nagrania z programu „7 Dzień Tygodnia”.

 Newsletter
Newsletter







 Stacje Eleven Sports znikną z Canal+ i Play? „Umowa zawarta jest długoterminowo”
Stacje Eleven Sports znikną z Canal+ i Play? „Umowa zawarta jest długoterminowo”  Sakiewicz ujawnia, jaka część widzów wpłaca na Republikę. „Próbowano nas zniszczyć jak X, Trumpa i PiS”
Sakiewicz ujawnia, jaka część widzów wpłaca na Republikę. „Próbowano nas zniszczyć jak X, Trumpa i PiS”  Burza wokół programów Doroty Wysockiej-Schnepf w TVP. „Mogą budzić obawy”
Burza wokół programów Doroty Wysockiej-Schnepf w TVP. „Mogą budzić obawy”  Play: klienci UPC Polska najczęściej migrują do pakietu Max
Play: klienci UPC Polska najczęściej migrują do pakietu Max  Max w pakiecie z platformą od sportu. Nowa oferta na jednym z rynków
Max w pakiecie z platformą od sportu. Nowa oferta na jednym z rynków
Dołącz do dyskusji: ZetNews.pl: treści w porządku, gorzej z nawigacją (raport)
tylko rmf24.pl
wg mnie powinno skoncentrować się na barwach z loga radia zet i wprowadzić modny ostatnio gradient ( także element logotypu ) a poza tym nie jest źle, aczkolwiek tvn24.pl prezentuje sie lepiej